企業のウェブサイト(コーポレートサイト)の運用や更新を続けていると、画像の掲載枚数が増えてサイトが重くなってしまったことはありませんか?
作品や実績紹介などで高画質な画像を使うデザイン系の会社では、ウェブ用に画像を軽量化する作業に時間がかかっているようです。
デザイン事務所ではMacユーザーも多く、一般的に紹介されているWindowsの画像軽量化ツールが使えず、困っている方も多くいます。実際に私もクライアントからMacユーザー向けの画像軽量化ツールがないかと尋ねられることがあり、Macユーザー用の軽量化フリーソフト「Th-MakerX」をおすすめしています。
そこで、今回はMacユーザーのための便利な画像軽量化ツール「Th-MakerX」の紹介と、実際に使用したメリット、使い方・手順などを紹介します。
コーポレートサイトでの画像軽量化の必要性について知りたい方は、こちらの「企業のウェブサイトの画像最適化とは?」をあわせてご覧ください。
Th-MakerXとは?
Th-MakerXとは、Macユーザー用のフリーソフトで、パソコンにインストールすることで利用できる画像のリサイズツールです。複数枚の画像をドラッグ&ドロップするだけで一括でリサイズできるほか、設定を保存して管理できるなど機能も豊富で使いやすいツールです。
特にコーポレートサイトの事例や実績紹介ページの更新のように定期的に複数枚の画像を軽量化する場合などでは、Th-MakerXを使うことで作業の大幅な効率化と時短が実現できます。
このほかにも簡単な操作で画像にウォーターマークを入れたり、余白や枠線を追加することもできます。
ウェブサイト運用でTh-MakerXを活用する3つのメリット
ウェブサイトの画像を最適化・圧縮化する際にTh-MakerXを活用するメリットを紹介します。
今回は、実際に私が支援したクライアントのウェブサイト(建築設計事務所のコーポレートサイト)の掲載画像を大量に軽量化した経験を元に、こんな時に助かる!という場面とメリットをお伝えします。
わずかな時間で複数枚の写真を一括リサイズできる
Th-MakerXは、複数枚の画像データを一括でリサイズできます。この機能は1つのページに画像が多く含まれるトップページや実績ページなどの画像を軽量化をする場合に便利です。
軽量化する画像データをフォルダ単位で指定することもでき、わずかな時間で変換してくれます。私が実際に最適化を行った実績ページでは、掲載用画像10枚を一括でリサイズしたところ、わずか2秒足らずで完了しました。

画像の一括リサイズ機能はかなりの作業時間短縮になるため、デザイン系企業のウェブ担当の方など、多数の画像の処理を取り扱う方におすすめです。
画像の大きさ(pixel)を指定してリサイズできる
Th-MakerXでは、ファイルサイズ(KBやMB)の軽量化だけでなく、出力する画像の大きさ(pixel)を指定する機能があり、さまざまな大きさの画像を使い分けることも多いコーポレートサイトの画像リサイズに役立ちます。
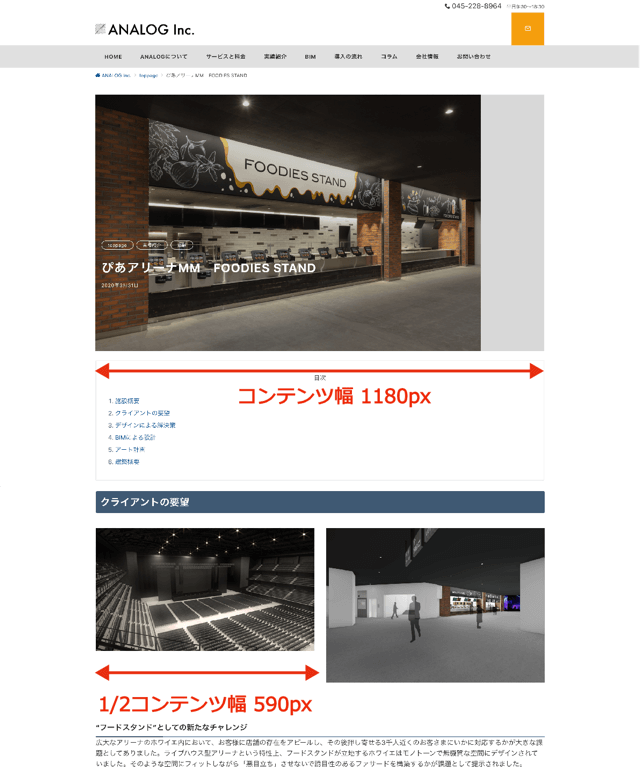
例えば私が担当したサイトでは、以下のようにコンテンツ幅(1180px)に合わせて大きく表示する画像と、2枚横並びに配置するためにコンテンツ幅の半分(590px)に合わせた画像を使い分けていました。

この例のように、用途や幅ごとに画像サイズを設定し、同じサイズにしたい画像をまとめてリサイズすることで、画像軽量化の効率を最大化できます。
一度設定した変換ルールを再利用できるので、繰り返しの作業が効率的になる
Th-MakerXでは、一度設定した変換ルールを保存して、再利用できる機能があります。解像度やファイル名など設定内容を保存でき、複数の設定を管理することが可能です。また、前回実行した設定はそのまま保持されるので、繰り返し作業が効率化できます。
例えば、実績ページ更新などは繰り返し発生する作業ですが、2回目以降からTh-MakerXの画面上に画像をドロップするだけで、前回と同じ変換ルールで軽量化してくれるので作業を簡略化することができます。
Th-MakerXの使い方手順
ここからは、ツールのダウンロード方法や実際に画像を軽量化し出力するまでの使い方と手順を紹介します。
具体的な画像の圧縮・軽量化の方法や手順については、フリーランチでサポートしている建築・インテリアデザイン事務所のANALOG社のコーポレートサイトの事例を元に紹介します。
Th-MakerXを入手しよう
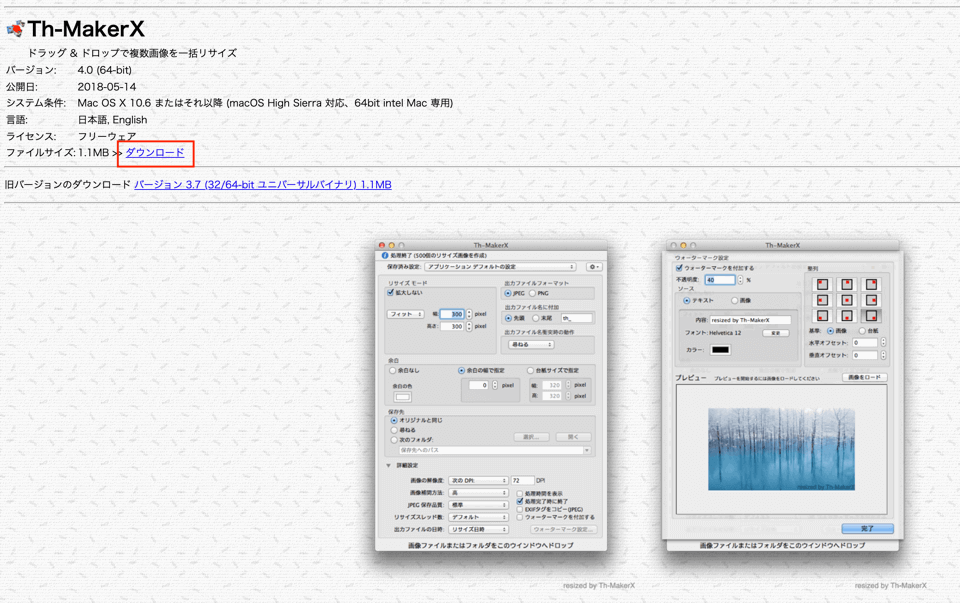
まずは、Th-MakerXの公式ページからアプリをダウンロードしましょう。

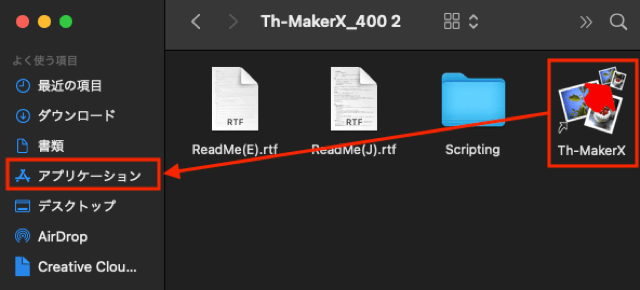
「ダウンロード」リンクをクリックするとzipファイルとしてダウンロードされます。ファイルをダブルクリックで解凍したあとTh-MakerXを「アプリケーション」フォルダに移動するとインストール完了です。

頻繁にアプリを使う人は、デスクトップのDockに配置することをおすすめします。そうすることで、次回以降Th-MakerXを起動せずとも、このアイコンに直接ドラッグ&ドロップするだけでリサイズができるようになります。

フォーマットや保存先を設定しよう
アプリのインストールが完了したら、いよいよ自分の用途に合わせて設定をしていきます。まずは、基本の出力フォーマットや保存先などの設定を準備しましょう。
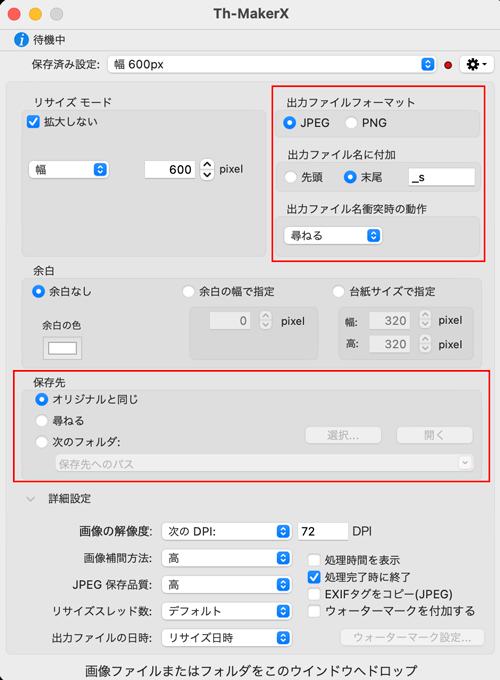
私が画像最適化を担当したANALOG社のコーポレートサイトの場合、出力ファイルフォーマットや保存先は以下のように設定しました。

「出力ファイル名に付加」の設定では、末尾にsmallからとった「_s」をつけ、圧縮したことがわかるようにしました。このように画像のネーミングルールを社内で作っておくと、サイトの管理や運用がしやすくなります。

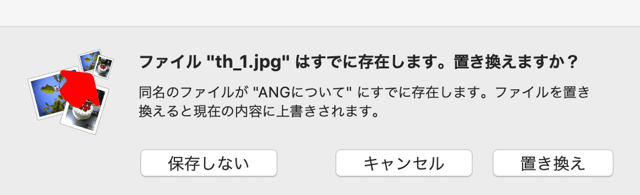
「出力ファイル名衝突時の動作」の設定で「尋ねる」を設定すると、保存先に同名のファイルが存在する時に、このように表示されます。

「置き換え」にした場合は、同じ名前の画像が上書きされてしまうので注意が必要です。
あまりにファイル名の衝突が多く、保存時に手間取る場合は「出力ファイル名衝突時の動作」を「リネーム」に設定すると、自動で数字をファイル名に付加し保存してくれます。例えば「th_1」でファイル名が衝突した場合は「th_1_2」と自動でリネームされます。
「保存先」の設定では「オリジナルと同じ」に設定すると、元画像と同じフォルダに保存されます。リネーム設定をしていれば、元画像と混ざってしまうことはないので特に問題ないと思います。元画像とフォルダを分けたい人は、「尋ねる」かフォルダを指定するようにしましょう。
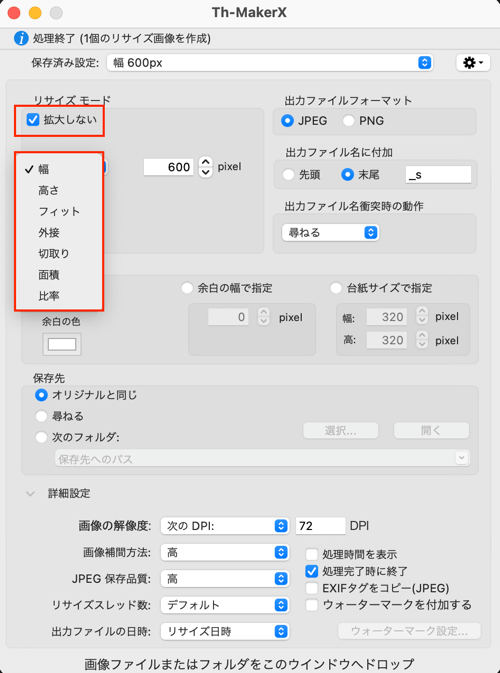
リサイズモードを設定しよう
次にリサイズモードの設定をしましょう。自分の用途に合わせて設定することで、効率よく画像を軽量化することが可能となります。
今回私が担当した設計事務所のコーポレートサイトでは、大きすぎた元画像のサイズをコンテンツ幅の約半分より少し大きい600pxと設定しリサイズしていきました。
また、「拡大しない」にチェックを入れることで、一括でリサイズしたい画像の中に横幅が600pxより小さい画像が含まれる場合に、わざわざ拡大してしまわないように設定しました。

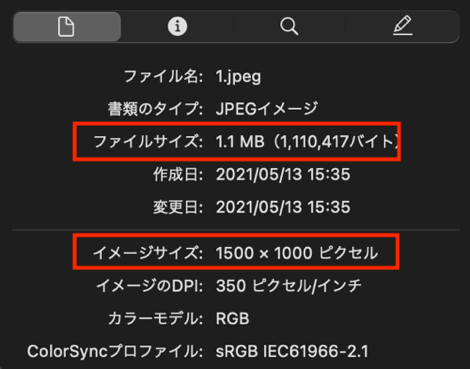
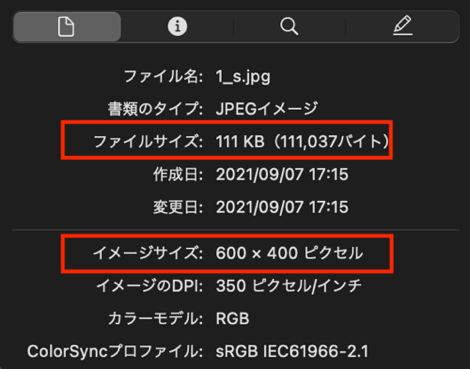
ANALOG社では、平均して幅が1500pxほどあった画像を幅600pxに統一することで、ファイルサイズも1MBから100KB程度まで軽量化できました。


実際にリサイズした前後のファイルサイズや画像の大きさを比較
リサイズモードには、他にもいくつか便利な設定があります。例えば「フィット」は、縦横比を固定したまま長い方の辺を設定した数値にリサイズしてくれるため、縦横バラバラな画像を一括で処理する場合に便利です。
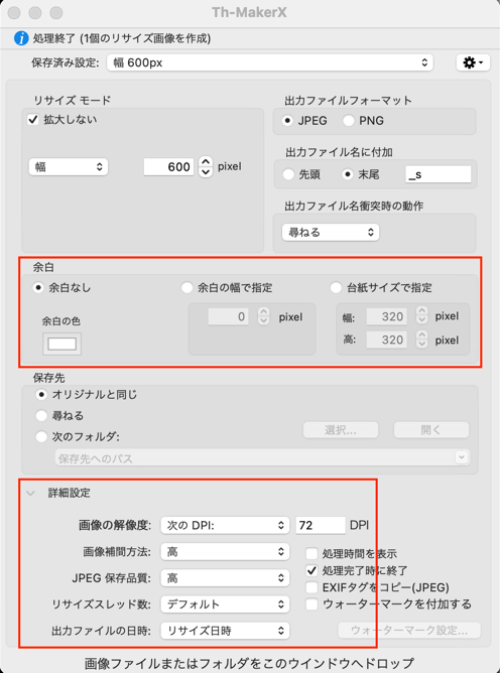
余白・詳細設定を確認しよう
最後に、余白と画像の解像度などの詳細設定をしましょう。
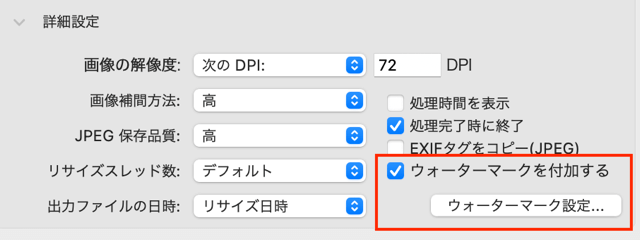
私が担当したサイトでは、余白や詳細設定は以下の画像のように設定しました。軽量化と同時に見栄えも重要な部分だったの、いくつかの設定を試した上でバランスがよい画像になるように設定しました。

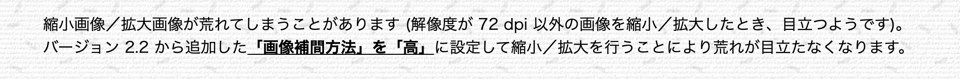
次に詳細設定については、Th-MakerXの公式サイトにこのような注意書きがあります。画像の荒れを軽減するため、画像の補間方法は「高」に設定しておくといいでしょう。

また、今回は「余白なし」で設定していますが、余白機能は画像を囲う枠を作るという使い方もでき、ウェブ用の画像を作成する上で便利なので紹介します。
画像の枠線は、下の写真のようにコーポレートサイト上の背景色と画像の背景色が同系色だった場合につけると画像が見やすくなります。

「余白」を利用して枠線を画像につけるには、下の画像のように余白の幅をピクセルで入力し、余白の色を選択するだけで簡単に設定できます。

リサイズしたい画像をドラッグ&ドロップしよう
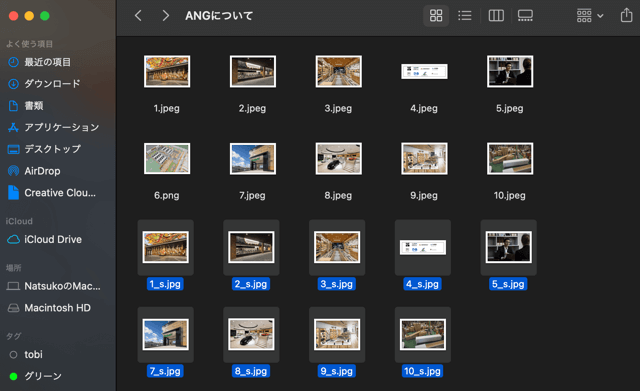
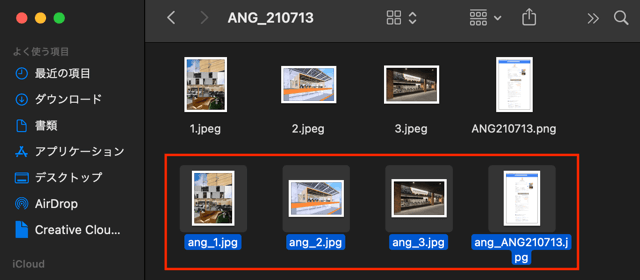
設定が完了したら、あとはTh-MarkerXの画面上にリサイズしたい画像をドラッグ&ドロップしましょう。以下の画像のように、指定した保存場所にリネームされた状態で出力されたら完了です。

その他の機能紹介
これらの設定の他にも、知っておくと便利な機能と設定を2つ紹介します。
ウォーターマーク
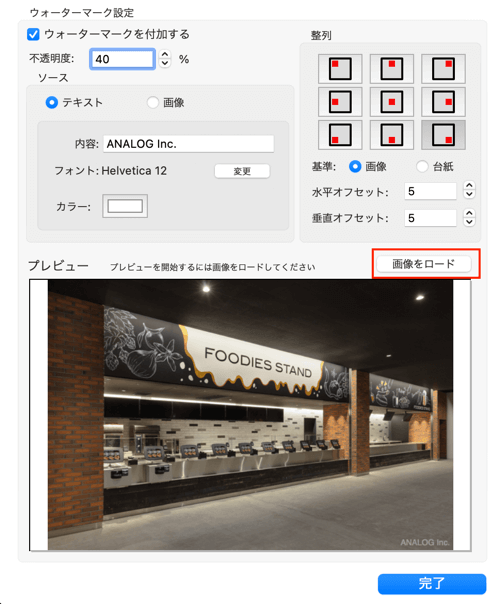
Th-MakerXで設定できるウォーターマークも便利な機能の一つです。ウォーターマークとは主に著作権の保護の目的で使用される、画像ファイルなどのコンテンツに重ね合わせるロゴやテキストのことを指します。以下の画像の右下にある半透明の文字がウォーターマークです。

ウォーターマークをつけるには、詳細設定右下の「ウォーターマークを付加する」にチェックを入れた後、「ウォーターマーク設定」をクリックします。

「ウォーターマーク設定」を開くと、文字色やフォント、付加する場所を選ぶことができます。「画像をロード」をクリックし、プレビューしたい画像を選ぶとウォーターマーク付加後の見映えを確認することができるので、文字の大きさや色、不透明度を事前に調整しましょう。

設定の保存
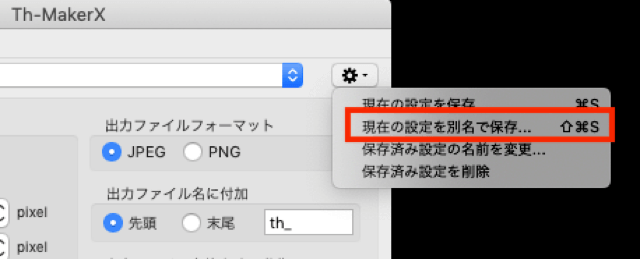
Th-MakerXでは、ここまで行ってきた保存先の設定からウォーターマーク設定までの全ての設定を保存することができます。画面右上の歯車をクリックし、「現在の設定を保存」または「現在の設定を別名で保存」から設定を記憶させておきましょう。

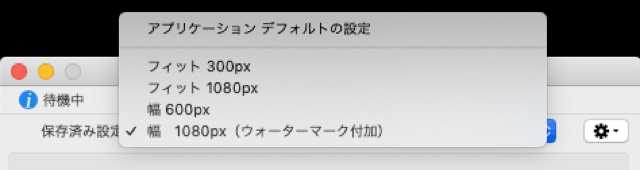
そうすると次回からは、「保存済み設定」から用途に合わせて設定を選ぶことができます。設定名にはリサイズモードの設定名や、「ウェブ横幅2分割用」などわかりやすい名前を付けておくことをおすすめします。

写真が多いサイトの画像最適化は、MacではTh-MakerXがオススメ
Th-MakerXを利用すれば今回の事例のような写真が多い建築・デザイン系のサイトでも効率的に画像の軽量化ができます。photoshopやブラウザの軽量化アプリを使っているが、コーポレートサイトにアップする画像が増えてきて困っている、というMacユーザーはぜひ一度試してみてください。
この記事のポイントは以下のとおりです。
- Th-MakerXはMacユーザー用の無料リサイズツールで画像の軽量化やサイズ変更ができる
- Th-MakerXは、複数枚の画像を一括で素早く軽量化できるので大幅な時短になる
- 画像のサイズが指定できるため、最適な大きさが決まっているウェブ用画像などに便利
- 一度設定した変換ルールを保存できるため、繰り返し発生する実績ページ更新などの作業を効率化できる
- 余白機能から画像の枠線が追加できたり、ウォーターマークを付加することも可能
フリーランチでは、BtoB企業や建築設計事務所に対して、ウェブサイト改善・集客サポートを行っています。特に中小規模の設計事務所に対する具体的な支援内容や料金については、設計事務所向け経営コンサルティングメニューのサービスメニューと料金のページをご覧ください。
コーポレートサイト改善、集客・マーケティングの支援などをご検討中の方は、お問い合わせフォームよりお気軽にご連絡ください。スポットでの相談も可能です。
執筆者のプロフィール
池原 なつ子(いけはら・なつこ)|株式会社フリーランチのサポートスタッフ。2020年5月よりフリーランチに参画して以来、ずっと沖縄から完全リモート勤務。設計事務所の経営コンサルティング業務の一環で、建築設計・インテリア会社のウェブ改善を担当中。