画像最適化とは、画像のファイルサイズの軽量化や大きさの変更(リサイズ)、遅延読み込み(レイジーロード)の活用、適切なフォーマットの選択など、ウェブページの読み込み速度を改善するために行う施策で、SEOに対しても効果があります。
ウェブページを見ようとして、読み込み速度が遅くてなかなか表示されなかった経験は多くの方にあると思います。私は、建築・デザイン業界の企業サイトの改善を担当しているのですが、やはり事例紹介など画像を多用しているページは重いことが多いと感じます。
そこで重要になるのが、ウェブサイトの画像に対する最適化です。今回は、画像最適化や画像軽量化の考え方や方法、SEOに効果がある理由などを紹介するほか、フリーランチが支援した設計事務所コーポレートサイトのリニューアル事例から、画像最適化の実際の手順をまとめています。
ウェブサイトの画像最適化・軽量化とは?
画像最適化とは、ウェブページの読み込み速度を改善するために行う施策です。具体的には、画像のファイルサイズの軽量化や大きさの変更(リサイズ)、遅延読み込み(レイジーロード)の活用、適切なフォーマットの選択などを指します。
画像最適化によるページの読み込み速度の改善は、ユーザーの離脱を減らせるだけでなく、SEOに対しても効果があります。
特に、実績紹介や製品紹介などで多くの画像を掲載する企業サイトでは、画像最適化による効果が上がりやすいと言えます。
画像最適化がSEOに効果的な理由
画像最適化がSEO対策としても重要な理由を紹介します。
ウェブにおけるユーザー体験の向上に特に重要なものとしてGoogleが提唱する、「Core Web Vitals(コアウェブバイタル)」という3つの指標があり、2021年6月からGoogle検索におけるランキング要因の1つとなっています。
コアウェブバイタルの3つの指標は、それぞれ以下のような内容になっています。
- コンテンツのメインとなる部分が表示されるまでの時間(LPC)
- クリックやタップといったユーザーのアクションに対するブラウザの反応の速さ(FID)
- 画像や広告が遅れて読み込まれることで生じるレイアウトのずれ(CLS)
いずれもページの重さや読み込み速度に関連しており、スコアが良いページの検索順位が上がりやすくなっています。そのため、ファイルサイズの大きい画像を多用しているなど読み込みが重いページの場合、検索順位が上がりにくい傾向があります。
1つのページの適切なファイルサイズは1.6MB
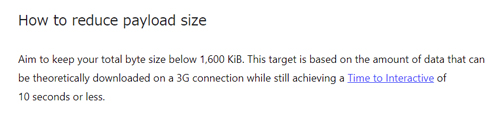
Googleが提供しているウェブの最新機能の習得を支援するサービスであるweb.devのガイダンス(英語版)では、以下のように、1ページあたりの適切なファイルサイズを1.6MBとしています。

例えば、1つのページに200KBの画像が8枚掲載されてると、それだけでファイルサイズは1.6MBになってしまいます。そのため、画像が多かったり、重い画像を使っている場合、画像最適化の必要性が高いと言えます。
ページの重さや読み込み速度などは、Googleが提供するツール「PageSpeed Insights(ページスピードインサイト/PSI)」で計測できます。自社サイトの重さなどが気になる方は計測したいページのアドレスを入力してみてください。
ウェブサイトの画像の適切な大きさやファイルサイズの決め方とは?
コーポレートサイトに掲載する画像の大きさやファイルサイズについてルールを決めておくと、画像の運用や管理がしやすくなります。サイトの構成やユーザーの閲覧環境(スマホかPCかなど)によって適切な画像の大きさやファイルサイズは異なりますが、考え方やルールにはある程度共通するポイントがあります。
いくつものウェブサイトを運営しSEO関連の書籍を出版されるなど、ウェブやSEOの正確な情報を発信されている鈴木利典さんのサイトの記事「WordPressで貼る画像サイズはいくつが理想的か?」では、企業サイトでも参考にできる画像サイズのルールの決め方を解説されています。
この記事にあるように、大きな画像は横幅をサイトのコンテンツ幅に合わせる、小さい画像の幅はコンテンツ幅の半分にして2枚横並びできるようにする、といったようにサイトのコンテンツ幅を基準にするのは、シンプルでわかりやすく企業サイトにとっても有効なルールと言えます。

WindowsやMacで使える画像軽量化・サイズ変更ツールを紹介
企業サイトの画像を最適化する際によく使っているツールを紹介します。企業サイトの場合、画像の掲載数が多く最適化する画像が100枚以上あることも多いため、複数の画像の圧縮やリサイズを一括で行えるツールを使うのが一般的です。
画像軽量化ツールは画像の圧縮やリサイズだけでなく、ファイル名が統一できるといった便利な機能もあるものもあり、大幅な時短につながります。Windows、Mac、ブラウザのそれぞれの環境に対応したツールを紹介します。
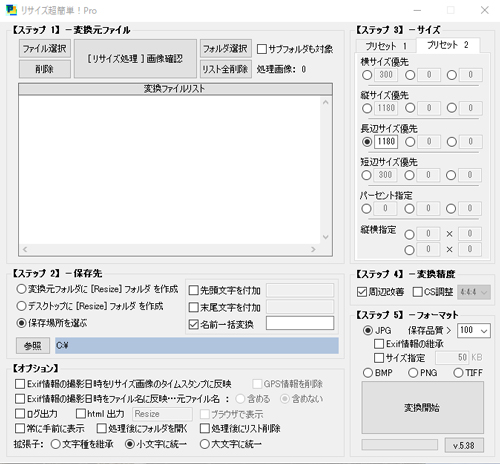
[Windows]リサイズ超簡単!Pro
「リサイズ超簡単!Pro」はWindowsにインストールして使えるフリーソフトです。簡単な操作で複数の画像の軽量化やリサイズを一括で行なえます。

実際に使ってみて、数MB~十数MBの画像が十数枚なら3分くらいで100~200KBまで軽量化できました。画質の劣化も見比べなければ気にならない程度でした。
フリーソフトの情報サイトとして、さまざまなソフトの使い方をまとめているフリーソフトコンシェルジュドットコムの記事「『リサイズ超簡単!Pro』ソフト」では、具体的な機能やインストールの方法などについて詳しく解説されています。
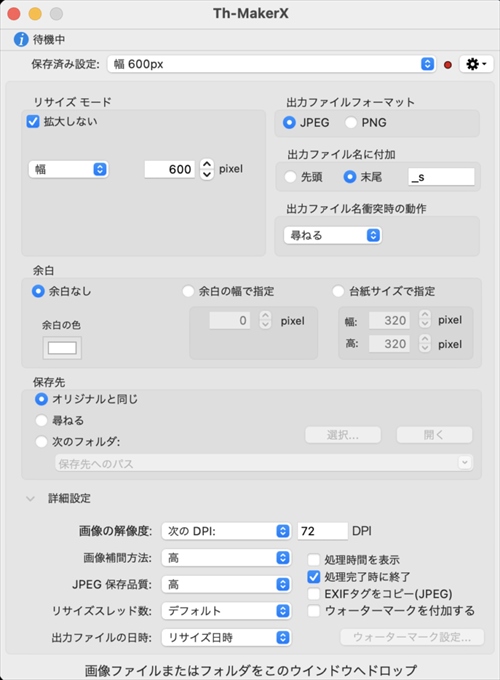
[Mac]Th-MakerX
「Th-MakerX」はMacOSで使えるフリーソフトです。こちらも簡単な操作で、複数の画像の軽量化・サイズ変更がまとめて行えます。

フリーランチの画像最適化を担当しているMacユーザーのメンバーに操作感などをヒアリングしたところ、数MBの画像10枚程度であれば数秒でリサイズが終了し、さらにファイルサイズは100KB以下まで圧縮できたそうです。
詳しい機能や使用感、便利な使い方などについては、フリーランチのお役立ち情報「[Mac]Th-MakerXの使い方とは?無料の画像一括変換ツールの手順や圧縮・設定方法」にて具体的に解説しています。
[ブラウザ]TinyPNG
「TinyPNG」はブラウザで動作する画像軽量化ツールです。TinyPNGのウェブサイトにアクセスして画像をアップロードすると、軽量化されたファイルがダウンロードできます。

ソフトのインストールなどがなく、手軽に画像の軽量化ができますが、画像の縦横比や大きさ自体の変更はできません。また、一度にアップロードできるのは20枚まで、ファイルサイズは1つ5MBまでとなっています。
フリーソフトの情報サイトとしてさまざまなソフトの使い方をまとめている、フリーソフトコンシェルジュドットコムの記事「TinyPNGで劣化なく画像を圧縮(png、jpeg、jpgに対応)」では、詳しい使い方や画質の変化の比較などについても解説されています。
画像最適化の進め方とは?設計事務所のサイト改修事例を元に紹介
これまで、画像最適化の概要やツールについて解説してきましたが、ここからは企業サイトの画像最適化について実践的な進め方を紹介します。
フリーランチでは、ウェブを起点とした集客を目的としたBtoB企業のサイトの改善を支援しています。サイト改善の一環として、画像最適化の支援を行った事例を元に具体的な進め方を紹介します。
画像最適化が必要となった背景と改善のポイント
今回紹介する改善事例は、建築設計事務所のoffice EA様のコーポレートサイトの事例です。
サイトのリニューアルにあたり、WordPressにて新サイトを作成しました。特に画像が多かった事例ページについては、レイアウトやファイルサイズの見直し、画像の軽量化とリサイズ、レイジーロードの活用などを行いました。
今回は、ホームページ作成ソフトを使って制作された旧サイトのURLを引き継ぎつつ、WordPressに移行して、内容も大幅に作り変える事になっていました。サイト構成を整えるところからの検討が必要だったので、ウェブ制作会社に依頼せずに内製化しました。
WordPressの場合、提供されているテーマを活用することで見栄えの調整はやりやすくなりますが、具体的な画像実装のポイントをおさえていない場合、ミスや手戻りが発生することがあります。
専門知識の無いままサイトの制作や改修をすると、ファイルサイズが大きすぎる画像を使ってサイトが重くなったり、適切なタイトルタグやディスクリプションの設定ができないといったケースが起こりがちです。
そういった場合、後から修正するのはとても大変なため、はじめからルールやガイドラインを決めることが重要となります。今回、私は画像最適化の実装を専門的な立場からサポートし、将来の運用やウェブ制作会社への依頼がしやすくなるように基準づくりについても支援を行いました。
画像最適化の基本的な進め方と手戻りを防ぐポイント
全体としては、以下のような流れで画像最適化を進めました。
- 使用するWordPressテーマの仕様を調べてコンテンツ幅、画像の使用箇所などを確認
- 画像の元データを集め、枚数・ファイルサイズ・大きさなどを把握し軽量化の方法を決める
- 一部の写真で画像圧縮テストを行い、見栄えとファイルサイズの軽さが両立するかを検証
- プロトタイプとなるページを作り、画像の使い方や配置方法のルールをひとまず決める
- プロトタイプページの見え方・PSIのスコア・動作などを確認して調整する
- 使用する全ての画像のリサイズ・軽量化とファイル名の変更を行う
- プロトタイプページを元に残りの事例ページを作成する
- ページスピードインサイトにて作成したページのスコアを確認
いきなり作業に入るのではなく、新サイトの仕様を調べてコンテンツ幅などを把握したり、掲載したい画像の量から適切な作業工程を検討する段階を設けることで、手戻りを最小限にできます。また、プロトタイプとなるページを作って動作やPSIのスコアをテストしてから他のページに適用することで、作業を効率化できます。
具体的な画像最適化のやり方やWordPressの操作手順などを紹介
画像最適化の全体的な流れに沿って、画像最適化の具体的な手順について紹介します。
1.使用するWordPressテーマの仕様を調べてコンテンツ幅、画像の使用箇所などを確認
今回使用するWordPressのテーマは、将来的な対応のしやすさなどの観点からすでに選定済みだったため、まずはその仕様を調べ、コンテンツ幅や画像の使用箇所などを確認しました。
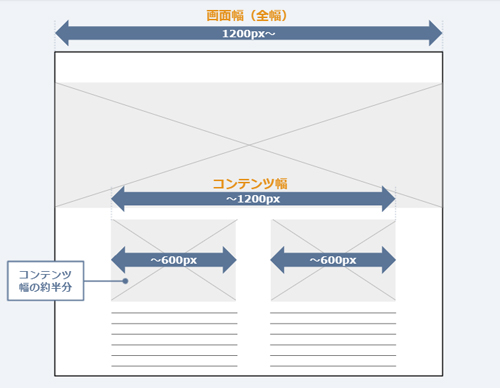
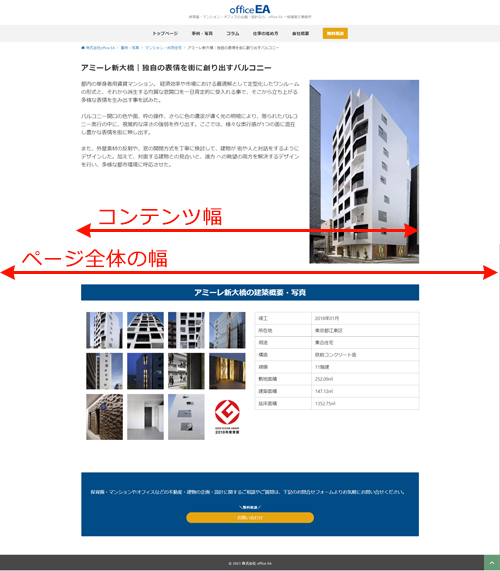
コンテンツ幅とは、ページの中でメインとなるコンテンツが表示されている部分の幅のことです。画面幅(全幅)よりも狭く設定されていることで、文字などが横に間延びせずに表示できるようになっています。

サイトのコンテンツ幅を知ることで、上の画像のようにテキストと画像を横並びにする場合などに、画像の適切な幅が具体的な数値として把握できます。
今回の場合、コンテンツ幅は1180pxだったため、最も大きい画像の幅は1180px、ウェブページを開いたときに最初に画面内に表示される部分であるファーストビューに使う画像の幅はコンテンツ幅の半分から3分の1程度の590px~390px程度になるというおおよその値が把握できました。
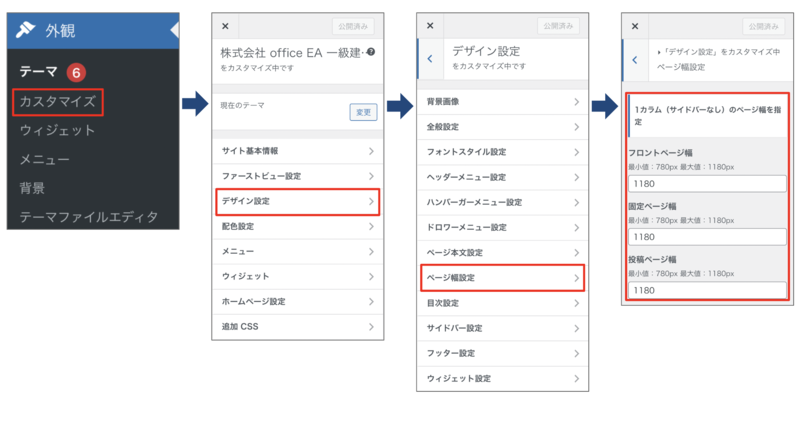
コンテンツ幅の調べ方や変更の方法は使っているテーマなどによって異なりますが、このサイトで使っているテーマでは、ダッシュボードの「外観」という項目の中の「カスタマイズ」から、テーマで設定されているコンテンツ幅が確認できました。

2.画像の元データを集め、枚数・ファイルサイズ・大きさなどを把握し軽量化の方法を決める
次に、掲載する予定の画像の元データを集めて、枚数やファイルサイズ、大きさなどを確認します。トリミングや加工が必要な画像が多いか、枚数は多いけれど単にリサイズ・軽量化するだけでよいかなどを把握して、作業工数がなるべく少なくて済むように具体的な画像の軽量化の方法の見通しを立てます。
今回の場合、トリミングや加工のいる画像はほとんどありませんでしたが、元画像はかなり大きく、ファイルサイズは1枚当り数MB~十数MBあったため、そのままではウェブサイトへのアップロードや表示の上で難があることがわかりました。
また、掲載予定の画像は全部で100枚以上あり、Photoshopなどで1枚ずつ軽量化するのは時間がかかりすぎると思われました。そのため、ツールを活用してまとめて軽量化・リサイズした上で、画像をアップロードし直す手順を取ることにしました。
3.一部の写真で画像圧縮テストを行い、見栄えとファイルサイズの軽さが両立するかを検証
掲載する予定の約100枚の画像をいきなり圧縮することはせず、まずは数枚で圧縮のテストを行いました。
事前にテストすることで、圧縮後の画質やファイルサイズが適切になるようにリサイズソフトの設定を調整でき、手戻りを防ぐことができます。
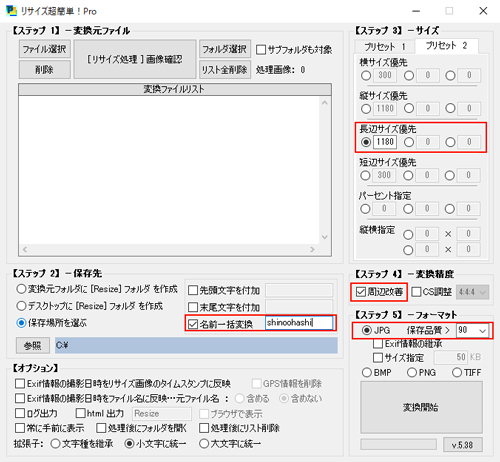
画像圧縮は「リサイズ超簡単!Pro」を使い、設定をいくつか試した上で以下のような設定内容でリサイズを行いました。

- ファイル名は一括変換を設定し、プロジェクト名に統一
- 最も大きい画像の長辺サイズはコンテンツ幅と同じ1180pxに設定
- 「周辺改善」にチェックを入れ、画質の劣化を低減
- フォーマットはJPG、保存品質は90に設定
ファーストビューに使う画像は後から見え方を調整する想定だったので、コンテンツ幅の半分(590px)より少し大きい幅を基準にリサイズし、余裕を持たせました。
4.プロトタイプとなるページを作り、画像の使い方や配置方法などのルールをひとまず決める
全ての事例ページを並列的に作っていくのではなく、まずプロトタイプとなるページを作り画像を使う場所や配置を確認し、基本となる構成のルールを作ります。
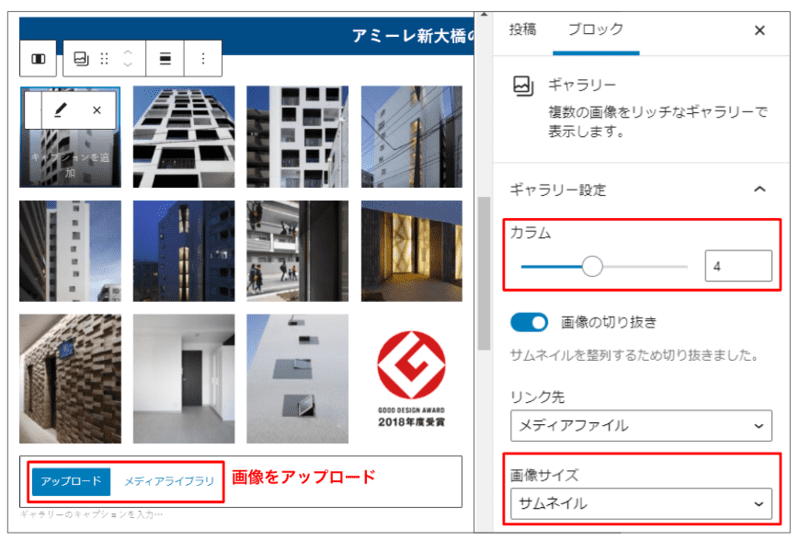
今回の場合、ページを読み込んで最初に表示されるエリアであるファーストビューに横並びでメイン画像とテキストを配置し、残りの写真はギャラリー機能を使い、サムネイルで表示されるようにしました。

ギャラリー表示とは、上の画像で示しているような写真の表示方法で、サムネイルをクリックすると大きな画像が表示されます。ページを表示する際に、大きな元画像ではなくサムネイルが読み込まれるので、ページのファイルサイズを軽くする効果もあります。
ブロックエディタでギャラリー表示を使う場合、記事の編集画面で「ギャラリー」ブロックを挿入し、画像をアップロードします。カラムの数などはブロックの編集画面から調整できます。

ギャラリー表示の詳しい設定方法などは、ウェブサイト制作スクールを運営する株式会社WEBST8さんの記事「WordPressギャラリーブロックの使い方・ギャラリー画像の作り方」にて詳しく解説されています。
また、事例ページのメイン画像は縦画像と横画像が混ざっていて、テキストの文量やギャラリー表示にする画像の数なども異なるため、以下のようなルールを定めて調整する部分を限定しました。
- メイン画像の幅はコンテンツ幅の半分~3分の1程度とし、テキストとのバランスが良い大きさにする
- ギャラリー表示のサムネイルは数によって表示のバランスが崩れるので、見栄えが良いように適宜調整する
- ギャラリー表示とその隣に配置する表の幅は全事例ページで統一し、見栄えの印象を揃える
それぞれのページで異なる部分に対して、調整の方法をルールとして定めることで、レイアウトの統一感を守ることができます。
5.プロトタイプページの見え方・PSIのスコア・動作などを確認して調整する
プロトタイプのページがひとまずできた段階で、異なる環境での見え方や、動作、ページスピードインサイトのスコアなどを確認し、細かな調整をします。
パソコンでは問題なくても、スマートフォンなどでの表示が見づらくなっていることもよくありますので、できるだけ様々な環境での見え方を確認する必要があります。
加えて、ページ内でクリックできる部分などは全て実際にクリックして動作を確認します。リンクのエラーがあったり、隠したい要素などが表示されてる場合もあります。
また、ページスピードインサイトのスコアもこの段階でチェックします。ページスピードインサイトは、スコアが低い原因についても表示されるため、改善の参考にすることができます。
6.使用する全ての画像のリサイズ・軽量化とファイル名の変更を行う
使用する全ての画像をリサイズ・軽量化します。また、WordPressにアップロードする際に管理しやすいファイル名に変更します。
画像のファイル名としては、例えば「projectA_001」(英字でプロジェクト名など+画像番号)のような形が管理しやすくおすすめです。また、画像ファイル名は原則英数字を使います。日本語を使ってしまうと、WordPressにアップロードした際に自動的に文字化けしたようなファイル名に変換されてしまい、管理が難しくなります。
ファイル名の決め方は社内でルール化し、スプレッドシートなどでまとめて管理すると、サイト運用がしやすくなります。
7.プロトタイプページを元に残りの事例ページを作成する
プロトタイプページを元に、他の事例ページを作成し、画像やテキストなどを流し込みます。事例ページのタイトルやURLなどを変更する場合は、前もってスプレッドシートなどにまとめておくとスムーズです。
また、今回はページによってファーストビューの画像の向きやテキストの量が異なっているため、ページごとにある程度の調整の必要性が発生しました。
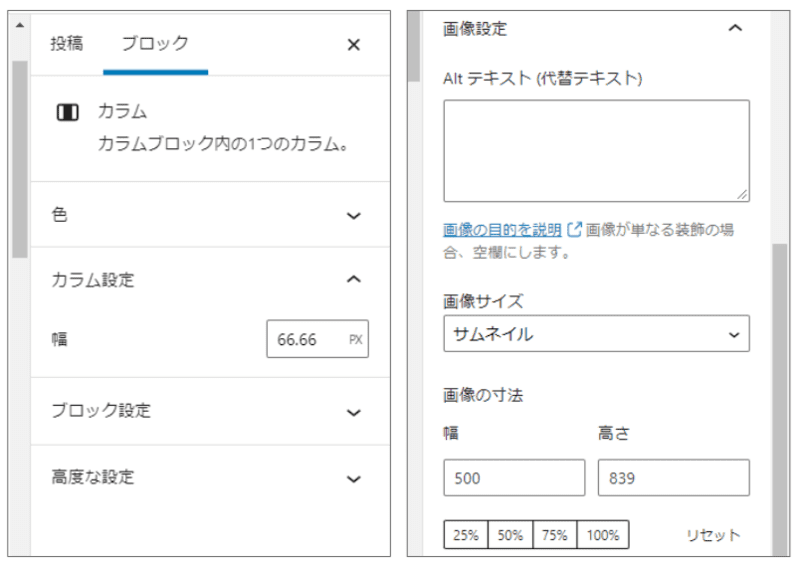
具体的には、記事編集画面からブロックの設定を調整します。事例ページのファーストビューは以下の画像のように、カラムブロックを使って画像とテキストを横並びにしており、カラムブロックや画像ブロックを選択すると、詳しい設定画面が表示されます。

以下はカラムブロックと画像ブロックの設定画面です。カラムの幅や画像の大きさを調整することで、テキストと画像のバランスを取ることができます。

カラムブロックの詳しい設定方法などは、ウェブサイト制作スクールを運営する株式会社WEBST8さんの記事「WordPress 横並び カラムブロックの使い方・作り方」にて、画像ブロックについては、同じくWEBST8さんの記事の「WordPress イメージ/画像ブロックの使い方」にて、詳しく解説されています。
8.ページスピードインサイトにて作成したページのスコアを確認
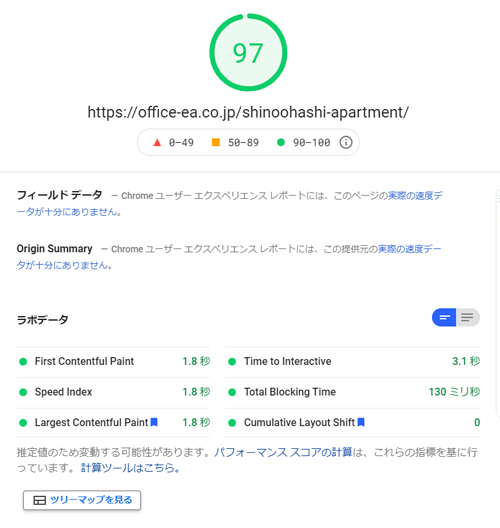
全ての事例ページが作成できたら、ページスピードインサイトで各ページのスコアを確認します。
今回は画像圧縮だけでなく、レイジーロードやギャラリー表示の活用など、さまざまな読み込み速度への対策の効果がでて、画像の多い事例ページでもPageSpeed Insightsをかなりの高スコアにすることができました。

ページスピードインサイトでは、診断の内容についても具体的に提示されます。今回の場合、合格した監査の一覧では、「適切なサイズの画像」の項目をはじめとしての多くの項目が合格とされており、画像最適化の効果が実際に反映されていることが確認できました。

画像最適化によって得られた効果・メリット
今回、設計事務所の実績ページの画像最適化を行なったことで得られた効果やメリットを紹介します。
まず、画像1枚につき数MB~十数MBだったファイルサイズが200KB~100KB程度に圧縮でき、多くの画像を事例ページに掲載することができました。画像圧縮による画質の劣化も見比べなければ気にならない程度となり、見栄えの問題もクリアできました。
さらに、今回のサイトリニューアルでは、比較的軽いWordPressテーマを使用する、ファーストビューの画像はより軽くする、複数の画像を表示する場合はギャラリー表示を利用するなど、サイトスピードへのさまざまな配慮を行いました。
その効果があり、最終的には軽さと画像の豊富さが両立するサイトを実現できたと思います。また、ページスピードインサイトのスコアも高いため、SEOについても有効性があると思われます。
写真が多いデザイン系の企業サイトでは画像最適化の効果は高い
今回は、画像を軽量化・リサイズしてからWordPressにアップロードし直すという手順で、設計事務所Office EA様のウェブサイトの画像最適化を行いました。
今回に限らず、事例ページなどで写真が多いデザイン系のサイトでは、画像最適化の効果はより高まると言えます。この記事のポイントは以下のとおりです。
- 画像最適化とは表示速度を改善するために行う施策で、画像の軽量化・リサイズのほかレイジーロードの活用なども含む
- 画像最適化は、画像が多いデザイン系のサイトでは効果が出やすく、コアウェブバイタルのスコアが改善されることからSEOにも効果がある
- Windowsなら「リサイズ超簡単!Pro」、Macなら「Th-MakerX」など、一括でリサイズ・軽量化できるツールがあり、作業工程を効率化できる
- 全てのページを並列的に改善するのではなく、プロトタイプとなるページを作成して動作や手順を確認してから全体に展開することで、作業効率が上がる
- 画像の軽量化だけでなく、ギャラリー表示やレイジーロードなどを活用することで、PSIのスコアを改善できる
フリーランチでは、ウェブ経由での集客を目的としたBtoB企業のコーポレートサイト改善相談をお受けしています。スポットでの相談や改善レポートの作成なども可能です。詳しくはBtoB企業向け営業・マーケティング改善支援のページをご覧ください。
執筆者のプロフィール
大原 明恵(おおはら・あきえ)|株式会社フリーランチのコンテンツマネジャー。大学で建築を学び、卒業後は工務店に勤務。2016年より、複業としてフリーランチに参画。大手のPM/CM会社や設計事務所の記事コンテンツの企画・執筆を担当。フリーランチが制作するコンテンツの多くの校正も行っている。