OGPとは、ウェブページがシェアされた時にページの情報や内容を自動的に表示する仕組みで、SNSやメッセージアプリなどでウェブページのURLを共有した際などによく見られます。OGP画像のサイズは、幅1200px、高さ630pxが最も汎用性が高く主要なSNSやメッセージアプリでの表示に対応します。
OGPで使われる画像の作成・デザインは、個人サイトはもちろん企業サイトにとってもクリック率向上などのメリットが大きい施策です。しかし、企業のコーポレートサイトや運営メディアでは、参考となる具体的な事例が少ないのが実情です。
この記事では、このサイトを運営しているフリーランチが実際に企業やメディアサイトで作成してきた経験・事例をベースに、OGP画像の概要、OGP画像作成に役立つ無料ツール、作成・デザインのポイント、企業サイトや運営メディアにおけるOGPのデザイン事例などを紹介しています。

OGP画像とは?
OGPとは、ウェブページがシェアされた時にページの情報や内容を自動的に表示する仕組みで、SNSやメッセージアプリなどでウェブページのURLを共有した際などによく見られます。
具体的には、ウェブページやコンテンツがTwitter、Facebook、LINEなどのサービスで共有された時に表示される、ページのタイトル・説明文・画像などがまとめられたものがOGPです。OGPに使われている画像はOGP画像と呼ばれ、記事の内容を視覚的に伝える効果がありクリック率にも大きな影響を与えます。

SNSやアプリによって、表示されるOGP画像の大きさや縦横比は異なりますが、幅1200px、高さ630pxの画像が最も汎用性が高く、主要なSNS・メッセージアプリでの表示に対応します。OGPの設定にはhtmlの知識がいる場合もありますが、一般的にサイト作成で使われるWordPress(ワードプレス)ではテーマやプラグインにOGPの設定項目がある場合も多いです。
企業サイトにおけるOGPとは
企業サイトにおけるOGP設定のメリットとして、SNSでの共有・シェアだけでなくビジネスチャットなどによる社内共有を通じたシェア拡大への効果が挙げられます。
Slackなどのビジネスチャットでは、記事が共有された際にOGPが表示される仕様となっており、適切なOGP画像が表示されることで、信頼性が高まりクリック率やシェア数の向上に効果が見込めます。
一方、企業サイトにおけるOGP画像では、トップページやサービス紹介といったさまざまな性質のページに対応したデザインが必要になる上、実績やニュースのように数が多いカテゴリーについて個別にOGP画像を用意・設定するのは難しい場合もあります。
そのため、カテゴリーやページの性質によってはページごとのOGP画像は用意せず後述するデフォルト画像を設定したり、デザイン・カラー・レイアウトなどのルールを定めて運用することで、OGPの設定や画像作成を効率化できます。
OGPの作成方法とは?無料デザインツール「Canva(キャンバ)」を活用しよう
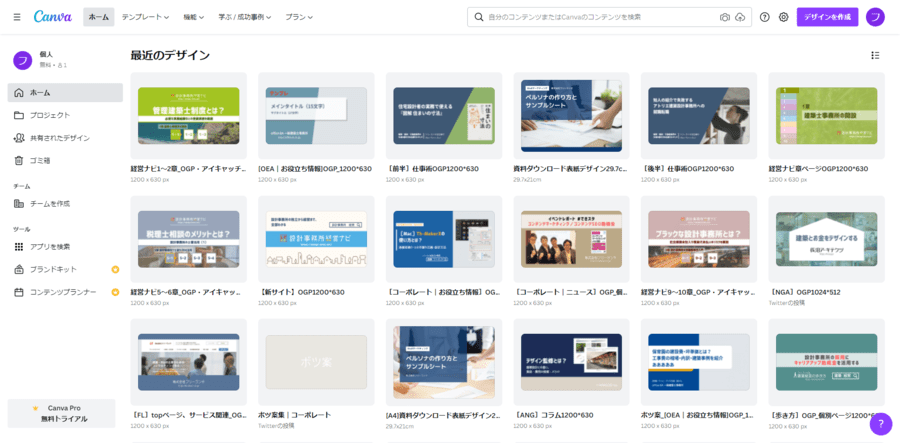
OGP画像の作成・デザインは、Photoshopのような専門的な画像作成ソフトを使ったり費用をかけなくても行えます。フリーランチで使っている画像作成ツール「Canva(キャンバ)」は、OGP画像、ブログのヘッダー、アイコンなど、ウェブサイトで使う画像を作成できる無料デザインツールです。
Canvaは機能やフォントが豊富で手軽にデザインができるほか、基本機能が無料なため稟議などが不要、クラウド保存のためリモートワークや共同編集が可能、ログインしなくても共有リンクからデザインが確認・修正できる、といったメリットが豊富で企業サイトでの活用におすすめです。

OGP画像のデザインの7つのポイント
OGP画像のデザイン・作り方の公開事例は多くありませんが、OGP画像の具体的なデザイン事例やデザインする上で配慮すべきポイント、作業見積を立てる際に参考になる情報などはサイト担当者の方にとって特に必要性が高いと言えます。
そこで、実際に企業サイトのOGP画像をデザインしてきた立場から、具体的な作成のポイントを紹介します。実際に作成・デザインしたOGP画像の事例を元に、レイアウト、色使い、文字サイズなど、見栄えや分かりやすさを上げるための工夫やポイントを紹介しています。
ポイント1:掲載する文字情報を整理して優先順位を決めよう
OGP画像の文字情報をデザインする際は、ページのカテゴリーや内容に合わせて情報の優先順位を決めてヒエラルキーを持たせることでより可読性が向上します。
ページタイトル、キャッチコピー、サイト名といったOGP画像に掲載する文字情報の重要度はページのカテゴリーなどによって異なるため、最も目立たせる情報を決めておく必要があります。
例えば、フリーランチが運営するメディア「フリーランチ流仕事術」のお役立ち記事のOGPでは、以下のように情報の優先順位を整理し、記事の内容を示すタイトルが特に重要であることを整理しました。
実際に作成したOGP画像では、以下のように文字の大きさや太さに差をつけ、重要度の順にタイトルやコピーが目に入るようなデザインにしました。

ポイント2:見やすさに配慮して文字サイズを決めよう
OGP画像に文字情報を配置する際は、あらかじめ読みやすくなる文字サイズを検討しておくことで、可読性が上がりレイアウトもスムーズになります。
ページタイトルやサイト名といった文字情報が、スマートフォンなどの小さな画面に表示されても読みやすいように、実際の見え方を確認しながらOGP画像上の文字の大きさを決めることが重要です。
例えば、「フリーランチ流仕事術」のお役立ち記事の場合、以下の表のように文字の大きさに差をつけています。
この文字サイズで幅1200px、高さ630pxの画像に配置した場合、以下のような見え方になります。スマートフォンなどから見た際にも、タイトルがしっかりと確認できるようになっています。

文字の大きさや太さで情報にヒエラルキーをつけることで、視認性が上がります
タイトルなどが長くOGP画像に入り切らない場合は適宜省略しよう
タイトルなどが長くOGP画像に入り切らない場合は適宜省略しよう
例えば、「東急不動産や野村不動産やNTT都市開発など総合デベロッパーの違いや特徴を紹介」という記事のOGP画像では、以下のようにタイトルを省略し改行位置などを調整してバランスを取りました。
ポイント3:コンテンツやページのタイプに合わせてデザインを使い分けよう
OGP画像は、コンテンツやページの内容・性質に合わせてデザインを使い分けることで、効率的に運用できます。
具体的には、実績紹介のようにページ数が多くそれぞれ内容が異なるコンテンツ、会社案内やサービス紹介など頻繁な内容の変更やページの増減がないコンテンツ、といったようにウェブページを更新頻度や増減のペースを踏まえて分類し、それぞれに合わせてOGP画像のデザインを使い分けます。
実績紹介ページ:複数のバリエーションを作れるようにデザインしよう
実績紹介ページの場合、数が多くページごとに内容が異なるため、簡単に複数のバリエーションが作れるようにデザインすることが重要です。
例えば、写真やテキストの内容を入れ替えるだけで成り立つレイアウトを組む、色の調整で簡単に変化を付けられるようにするといった工夫が有効です。

画像やテキストを入れ替えるだけで複数のパターンが作れるデザインにすることで作成の負担が減らせます
会社案内・サービス紹介など:統一感を出して内容や会社のイメージをわかりやすく伝えよう
会社案内やサービス紹介のページは、更新頻度がそれほど高くなくページの増減もあまり起こらない一方、企業の事業内容やイメージを伝える上で重要なページです。
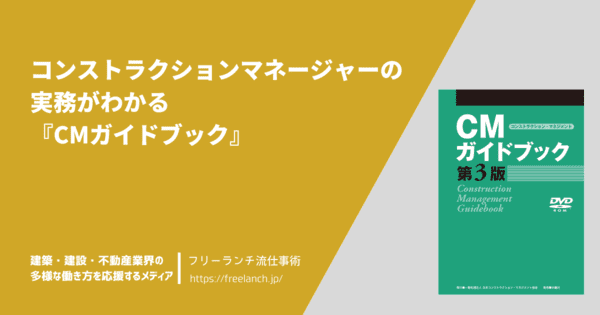
そのため、レイアウトに統一感を出したり、コーポレートカラーを取り入れるなど、会社のイメージをわかりやすく伝えるデザインが効果的です。また、ページタイトルや会社名だけでなく、ページに掲載している資料などを配置することでよりクリックされやすくなります。

資料や画像を掲載してサービスやページの内容を分かりやすくすることで、クリック率が向上します
デフォルトのOGP画像:どのページのOGPで表示されても違和感のないデザインにしよう
OGPは全てのページに設定できる一方、OGP画像を設定していないページには、あらかじめ指定したデフォルト画像を表示させることもできます。
デフォルトのOGP画像を設定することで、サイトの全ページに対してOGP画像を作成する必要がなくなります。WordPressのテーマやプラグインによっては、設定項目が用意されている場合もあります。
デフォルト画像は、どのページのOGPとして表示されても違和感が無いように、会社全体のイメージや業務内容が端的に伝わるデザインにすると効果的です。

することで、どのページのOGP画像としても機能するデザインになります
ポイント4:背景色などのカラーバリエーションで違いをつけよう
OGP画像のレイアウトや基本的なデザインが同じであっても、背景色などでカラーバリエーションを出すことで、違いや見栄えを演出できます。
特に、ニュース、お役立ち情報、実績紹介のように多くのページがあるカテゴリーの場合、カラーバリエーションを豊富に展開することで連続してOGPが表示された場合などにも記事の違いが分かりやすくなるほか、画面上の見栄えも向上します。


カラーバリエーションを持たせたOGP画像のデザイン事例
並んで表示された時に違いがはっきりと分かり、見栄えも良くなります
ポイント5:画像の端に白色が配置されないようにしよう
OGP画像のデザインでは、画像の端に白色が配置されないようにすることもポイントです。
TwitterやFacebookなどは基本的に画面に白い色を多く配色しているため、OGP画像の端に白色が配置されていると、境目がわかりにくくなる場合があります。
具体的には、端に白い部分がある写真の使用は避け、書影などの場合は背景色を補うといった配慮で視認性を上げることができます。


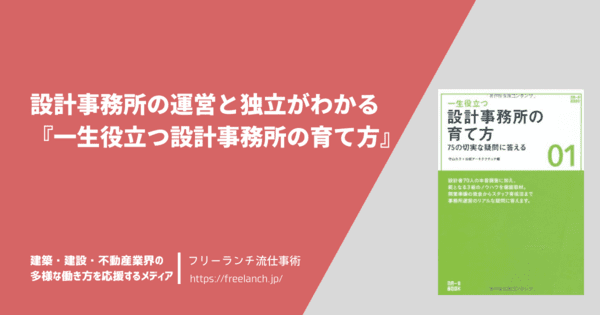
白色の配置に配慮したOGP画像のデザイン事例
端が白っぽい画像は避け、余白などができてしまう場合は背景色を補うといった工夫で視認性を上げられます
ポイント6:写真の上に文字を配置するときはマスキングして視認性をあげよう
OGP画像の全面に写真を配置する場合、図形などを配置してマスキングすることで文字情報の視認性を上げられます。


図形を配置したOGP画像のデザイン事例
半透明の図形でマスキングすることで、写真上の文字の視認性を上げられます
OGP画像に写真を大きくレイアウトすると印象的になる一方、その上に配置した文字の視認性が良くない場合があります。特に目立たせたいページタイトルなどの情報は、半透明の図形でマスキングした上に文字を配置することで、写真の臨場感を活かしつつ視認性を上げられます。
ポイント7:図版や写真で画面映えを狙おう
OGP画像のデザインとして、図版や写真を効果的に配置することで画面上の見栄えが大きく向上します。
実績ページのOGP画像に写真を入れたり、サービスページのOGP画像に資料の図版を入れることで、よりページの内容が伝わるだけでなくOGPとしての印象も良くなります。
特に、設計事務所の実績紹介のように実際のイメージが重要なページの場合は、OGP画像も写真を全面に押し出したデザインにすると効果的です。

画像やテキストを入れ替えるだけで複数のパターンが作れるデザインにすることで作成の負担が減らせます
一方、解説記事やニュースリリースといった、ページタイトルなどが重要なページの場合でも、図版によって内容を見せることは重要です。写真がないページの場合、素材写真の活用も効果的です。

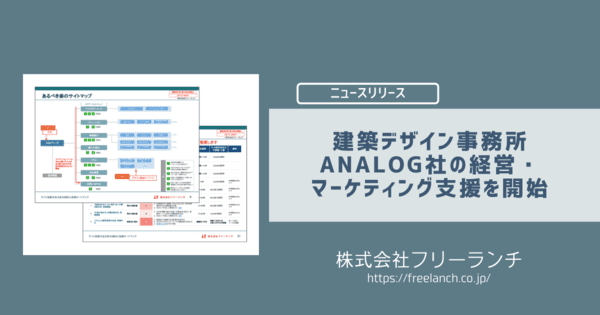
タイトルを強調し資料を掲載することで、ニュースリリースの内容が具体的に伝わります
OGP画像のデザイン事例
ここからは、企業サイトや運営メディアといったサイトのカテゴリーごとに、OGP画像のデザイン事例を紹介します。
サイトごとに、トップページや実績ページなどの事例を紹介するとともに、具体的なレイアウトの工夫や写真・画像の使い方といったポイントをまとめています。
デザイン事例1:設計事務所のコーポレートサイトにおける「トップページ」と「実績ページ」
デザイン系の企業の場合でも、ページの性質や役割を踏まえてOGP画像のデザインに幅を持たせることがポイントです。
例えば、設計事務所の事例や実績の紹介では具体的なイメージが重要なため、実際の写真を使ったデザインにしています。一方、トップページのOGP画像は、会社全体のイメージや強みが伝わるように、写真よりもコピーが目立つように大きく配置しました。


設計事務所におけるOGP画像の事例(実績ページ)
トップページと実績ページの役割の違いなどを踏まえ、デザインのテイストを変化させています
デザイン事例2:フリーランチのコーポレートサイトにおける「トップページ」「採用ページ」「コンサルティング事例ページ」「お役立ち情報」
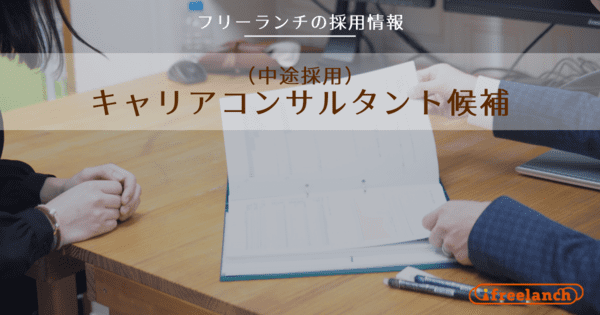
フリーランチのコーポレートサイトにおける、トップページ、採用ページ、コンサルティング事例ページ、お役立ち情報ページのOGP画像事例を紹介します。フリーランチでは、ページの性質や役割に合わせてOGP画像のデザインに違いをつけ、シェアされた際の分かりやすさに配慮しています。
トップページのOGP画像は、サイトの内容やイメージが分かりやすく伝わるようにサイトトップのスクリーンショットを掲載しています。採用ページの場合は、個人でシェアしてもらった際などにも社内の雰囲気が伝わるように、カジュアルなシーンの写真を使っています。


フリーランチのトップページと採用情報ページのOGP画像のデザイン事例
トップページは内容が分かるようにクリーンショットを掲載し、採用ページは雰囲気が伝わるような写真を使っています
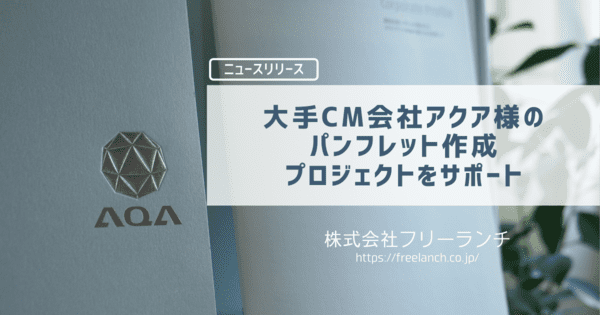
コンサルティング事例ページは、具体的なサービスやイメージが伝わるように、成果物の写真を背景にしました。お役立ち情報の方は記事のタイトルが目立つように配置し、キーワードが特に目立つように配色しています。


フリーランチのコンサルティング事例ページとお役立ち情報のOGP画像のデザイン事例
コンサルティング事例ページでは成果物の写真を目立たせ、お役立ち情報ではタイトルを目立たせています
デザイン事例3:フリーランチの運営メディアにおける「記事ページ」
フリーランチが運営するメディア「フリーランチ流仕事術」における、記事ページのOGP画像事例を紹介します。
基本的なデザインを共通させてテンプレートのように運用することで簡単に多数の画像が作れるほか、色や画像の選択でバリエーションも出せるようにしています。


フリーランチの運営メディアにおける記事ページのOGP画像デザイン事例
記事ごとのカラーバリエーションが簡単に作れるようにデザインしています
デザイン事例4:運営メディアにおける「トップページ」「カテゴリページ」「記事ページ」
フリーランチが運営するメディア「設計事務所経営ナビ」における、トップページ、カテゴリページ、記事ページのOGP画像事例を紹介します。
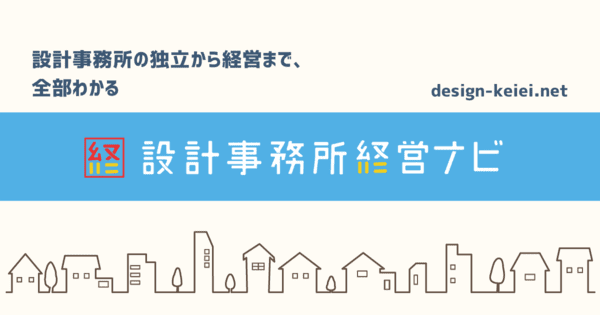
トップページのOGP画像では、サイト名とキャッチコピーが目立つようにしています。また、このサイトでは記事を章ごとに分類しており、同じ章の記事をまとめたカテゴリーページは章タイトルやナンバリングが分かりやすいようにデザインしました。


フリーランチの運営メディアのOGP画像デザイン事例
トップページはサイト名が目立つように、カテゴリページは章タイトルやナンバリングが分かりやすいようにデザインしています
また、個別の記事ページでは、章ごとのテーマカラーの使用や記事番号の配置によってサイトや章における記事のポジションや順序などを分かりやすくしています。


フリーランチの運営メディアにおける、記事ページのOGP画像デザイン事例
章ごとのテーマカラーを用い、記事番号や順序が分かるようにデザインしています
効率的なOGP画像作成のポイントをおさえて、クリック率を向上させよう
OGP画像のデザインは、コンテンツがSNSなどにシェアされた際のクリック率に大きな影響を与えます。一方、全てのページに対してOGP画像を作り込む必要はなく、ポイントをおさえることで効率的にOGP画像を作成・デザインできます。
OGP作成する際のポイントは以下の通りです。
- 個別のOGP画像が多数必要なページやデフォルト画像で済ませるページなどを分けることで、作成・デザインを効率化できる
- OGP画像の作成には、機能やテンプレートが豊富な無料画像作成ツール「Canva(キャンバ)」が活用できる
- 掲載する情報の優先順位の整理や文字サイズへの配慮などを行い、重要な情報が伝わるようにデザインする
- 背景色などでカラーバリエーションが展開できるようにデザインしすることで、シェアされた際に記事ごとの違いが分かりやすくなる
- 実績ページやサービスページのOGP画像では実際の写真や資料を配置することで、具体的な内容が分かるだけでなく画面映えにも効果がある
フリーランチでは、設計事務所やBtoB企業のコーポレートサイト改善相談をお受けしています。将来的な運用や管理まで考えたウェブ改善を支援しており、スポットや短期間での相談も可能です。詳しくはBtoB企業向け営業・マーケティング改善支援のページをご覧ください。
また、記事を読んでフリーランチの働き方に興味を持っていただいた方は、ぜひフリーランチの採用情報から、私たちの働き方のより詳しい紹介をご覧ください。
執筆者のプロフィール
石井 絵奈梨(いしい・えなり)|株式会社フリーランチのサポートスタッフ。2018年10月よりフリーランチに参画。設計事務所の経営コンサルティング業務のなかで、建築設計・インテリア会社のウェブ改善、主にデザイン面でのサポートを担当中。